Setting up the game’s UI.
In this tutorial we’ll set up HUDs to display the player’s health and score, as well as a UI box we’re using later to display the game over message.
If you remember, we’ve already set the Makinom project’s UI system to use the Unity UI module, i.e. we’ll do most of the setup in the scene, using components and the Unity UI. You can learn more about UI systems in general in this documentation, or about the Unity UI module in this documentation.
UI Box #
First, let’s set up the UI box – we’ll use it later to display a game over message and have the player confirm it to restart the game. At the end we’ll create a prefab out of our UI box setup and use it in the UI box in the Makinom editor. The button to confirm will be a separate prefab – we could also set up a button directly on the UI box, but usually you don’t have a fixed button, rather have Makinom add the required inputs for you.
Creating a UI Box #
The easiest way to set up a UI box is using the context menu in the scene hierarchy: Makinom > UI > UI Box > UI Box (TextMesh Pro)
This already gives us all we need, but we can style it to our liking, e.g. change the position or size of the box, or change the font, font size or alignment.
TextMesh Pro – Text (UI) #
I’ll change the text to be centered and use a larger font size – select the Text child object of the created UI Box game object and change the TextMesh Pro – Text (UI) component’s settings.
- Font Size
Set to 30. - Alignment
Select Center.
I’ll also add a Content Size Fitter component to the UI Box, to automatically adjust the height to the displayed text.
- Vertical Fit
Select Preferred Size.
That’s it for the UI box – now create a prefab out of it by dragging the UI Box game object from the scene hierarchy to the project view, e.g. into a new folder in Assets/Tutorial Resources/Prefabs/UI/.
Creating a Choice Button #
Remove the UI box from the canvas in the scene and use the context menu in the scene hierarchy to create a choice button: Makinom > UI > UI Box > Input > Choice Button (TextMesh Pro)
This is pretty much ready to use as it is, so we’ll create a prefab out of it as well.
Health HUD #
Next we’ll set up the HUD to display the player’s health. We’ll show it in the lower left corner of the screen.
Use the context menu in the scene hierarchy to add a simple HUD: Makinom > UI > HUD > HUD
Rect Transform #
Change the newly created HUD’s Rect Transform:
- Width
Set to 300. - Height
Set to 100. - Anchors
Use the bottom left anchor preset.
Now move it to the lower left corner of the canvas.
Heart Image #
We’ll add a texture of a heart to the HUD, use the context menu to add a raw image component to the HUD game object: UI > Raw Image
Rect Transform #
- Width
Set to 75. - Height
Set to 75. - Anchors
Use the middle left anchor preset.
Move the game object to the middle left side of the HUD.
Raw Image #
- Texture
Select Heart (texture can be found at Assets/Tutorial Resources/Textures/).
Value Bar #
We’ll display the health as a value bar, use the context menu to add it to the HUD game object: Makinom > UI > HUD > Bar > Value Bar Content
Rect Transform #
Move and size the bar to your liking, I’m using these settings:
- Pos X
Set to 37.5. - Width
Set to 200. - Height
Set to 10.
HUD Value Bar Content #
The HUD Value Bar Content component is responsible for handling the numbers/values the bar represents. We’ll use it to show the player’s HUD – the player is the User of the HUD, i.e. we can access the player’s object variables via that object.
The Value handles the current value of the bar.
- Float Type (Value)
Select Variable > Int Variable. - Variable Key (Value)
Set to health. - Variable Origin
Select Object. - Game Object (Variable Origin)
Select User.
The Minimum Value defines the minimum value (i.e. an empty bar) represents.
- Value (Minimum Value)
Set to 0 (Value).
The Maximum Value defines the maximum value (i.e. a full bar) represents.
- Value (Maximum Value)
Set to 100 (Value).
Empty Sprite #
Select the Empty Sprite child object and change the Image component’s settings to use a black empty/background for the bar.
- Source Image
Select White_16x16. - Color
Select a black color.
Value Sprite #
Select the Value Sprite child object and change the Image component’s settings to use a color similar to the heart image.
- Source Image
Select White_16x16. - Color
Select a color you like, e.g. hex color EC145A for a similar color as the heart image. - Image Type
Select Filled. - Fill Method
Select Horizontal. - Fill Origin
Select Left.
That’s it for the health HUD – create a prefab out of it and rename it, e.g. to Health HUD.
Score HUD #
Now, we’ll set up the HUD to display the player’s score. We’ll show it at the top of the screen.
Use the context menu in the scene hierarchy to add a simple HUD: Makinom > UI > HUD > HUD
Rect Transform #
Change the newly created HUD’s Rect Transform:
- Anchors
Use the top stretch anchor preset. - Left
Set to 0. - Right
Set to 0. - Height
Set to 100.
Now move it to the top of the canvas, it should now be placed at the top across the whole width of the screen.
HUD Text Content Component #
Add a HUD Text Content to the HUD using the scene hierarchy context menu: Makinom > UI > HUD > Content > Text Content (TextMesh Pro)
Adjust the new game object’s bounds to match the parent HUD’s bounds (e.g. using stretch stretch anchor preset).
This component is responsible for setting the TextMesh Pro component’s text in the HUD, we’ll use a Makinom text code to show the value of our lives int variable.
- Default Content
Set to:
Score: <var.int=score> - Variable Origin
Select Global.
You can display int variables using the text code <var.int=key>, replacing key with the variable key you want to show.
TextMesh Pro – Text (UI) #
As before, I’ll only use a larger font size and place it in the center – select the Text child object of the created Text Content game object and change the TextMesh Pro – Text (UI) component’s settings.
- Font Size
Set to 50. - Alignment
Select Center and Middle.
That’s it for the score HUD – now create a prefab out of it by dragging the HUD game object from the scene hierarchy and rename it, e.g. to Score HUD.
With that we’re done with the setup of our UI prefabs, but we need to clean up the Canvas and Event System that where created by Unity for our UI setup in the scene. In the scene hierarchy, select the Canvas and EventSystem game objects and delete them (e.g. via the Delete key).
Using the UI Prefabs #
All that’s left to do is use the UI prefabs we just set up in Makinom.
UI System #
First, we’ll use the choice button prefab we created as the default choice button. Open the Makinom editor, navigate to UI > UI System and change the following settings.
Default UI Prefabs #
- Button Prefab
Select the Choice Button prefab we created.
UI Box 0: Message #
Navigate to UI > UI Box, select the Default UI box and change the following settings.
Base Settings #
- Name
Set to Message. - UI Layer
Select Layer 1.
Unity UI #
- UI Box Prefab
Select the UI Box prefab we created.
That’s it for the UI box.
HUD 0: Health #
Navigate to UI > HUDs and select the Default HUD that’s already been added in the initial project setup. Change the following settings.
HUD Settings #
- Name
Set to Health. - HUD Type
Select Information. - Auto Display
Enable this setting.
Information Settings #
- User
Select Player.
Display Conditions #
We don’t want to display this HUD while changing scenes (e.g. when reloading the scene during game over).
Click on Add Game State.
- Condition Type
Select Game State. - Game State
Select Changing Scene. - Check State
Select Inactive.
Unity UI #
- UI Layer
Select Layer 1. - HUD Prefab
Select the Health HUD prefab we created.
HUD 1: Score #
Copy the health HUD and change the following settings in the copy.
HUD Settings #
- Name
Set to Score.
Information Settings #
- User
Select None. - Display Without User
Enable this setting.
Unity UI #
- HUD Prefab
Select the Score HUD prefab we created.
And that’s it – click on Save Settings to save the changes.
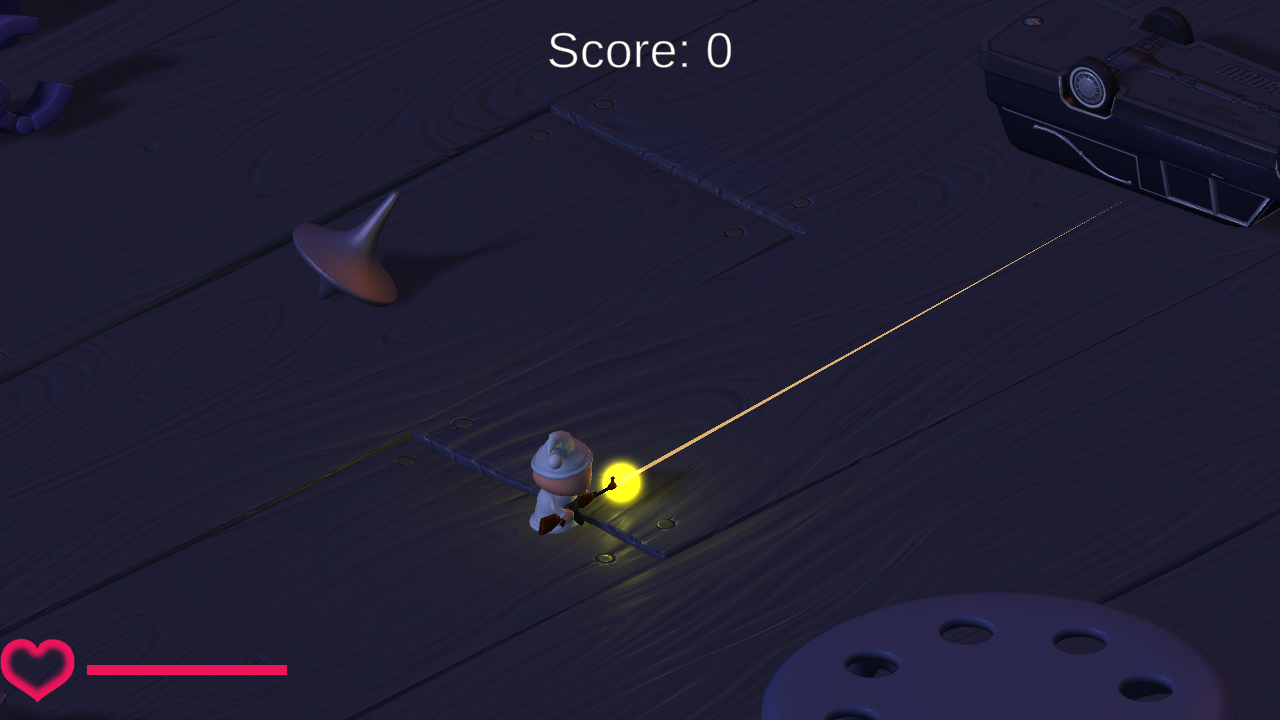
Testing #
Click on Play to test the game. You’ll now see the player’s health displayed in the lower left corner of the screen and the score at the upper center.
The next tutorial will handle the player’s death.