Makinom 2’s UI system is modular and can be completely replaced with custom UI solutions.
The UI system itself is part of Makinom 2’s core functionality, but the actual displaying part is handled by external UI system modules – this allows the used UI system to be swapped out completely.
UI modules are imported into the Makinom 2 DLL folders:
- Assets/Gaming Is Love/Makinom 2/DLL/
- Assets/Gaming Is Love/Makinom 2/DLL/Editor/
They have to be in the same folder as Makinom 2’s DLLs to ensure the correct compile order by Unity.
Currently, there’s only one UI module available (and included in a fresh import of Makinom 2): Unity UI, using Unity’s component based UI system.
Changing the UI Module #
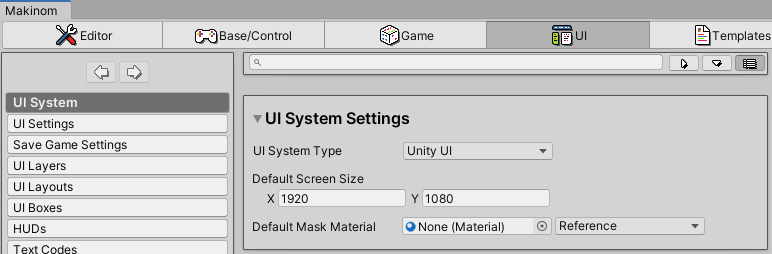
To change the used UI module, go to UI > UI System in the Makinom editor and select it in the UI System Type. The available modules depend on the UI modules you’ve imported in your Unity project.
Changing the UI system will prompt a confirmation dialogue:
Using a different UI system will cause UI related settings to change, discarding previous setup. This is mainly the case in UI boxes and HUDs, where part of their setup depends on the used UI system, but can also impact the setup of UI related schematic nodes.
UI Modules #
See a short list and description of the available UI modules below.
None #
This is the default UI module of a new Makinom project and is part of Makinom’s core functionality (i.e. not a separate DLL). If you don’t want to use any UI in Makinom (e.g. using your own UI system without having Makinom manage it), you can use the None UI system type in UI > UI System.
While you can still set up some UI related things (e.g. UI boxes or HUDs), they’ll not display anything and be skipped over (e.g. when displaying a dialogue in a schematic).
Unity UI #
Unity UI is Unity’s component-based UI system. When using the Unity UI module for Makinom 2’s UI system, the look and layout of your UI boxes or HUDs is set up in the Unity scene view, creating prefabs to use in Makinom’s UI boxes, HUDs and flying texts.
Using the Unity UI requires the TextMesh Pro package to be added to the project via the Unity package manager – if you’re using Unity 2019.3 or newer, you’ll also need the Unity UI package. Both packages are usually added in a new Unity project automatically.
You can do the basic setup via the scene view’s context menu: Makinom > UI > UI Box for UI boxes and Makinom > UI > HUD for HUDs (both are also available via UI > Makinom).