Text codes are used to add information to text or change the text style.
Text codes can be added to texts using the buttons above the text area while editing a text. Clicking the More button will show additional text code options.
Text Styling #
Text codes used to alter the appearance and layout of your text (also called rich texts) are depending on the used UI module, e.g. the Unity UI module uses TextMesh Pro to display texts, using it’s rich texts for text styling.
Usually there are text codes for showing bold or italic text, change the font size or text/shadow colors. There might be additional text codes available for positioning text, using capitalization and other things.
Information #
Makinom offers a range of text codes to add content information to text, e.g. the name of an input key, the value of a variable or a custom text code.
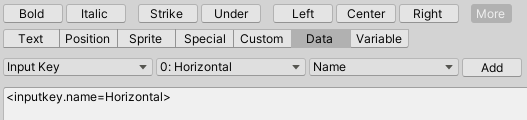
To add information text codes, use the Custom, Data or Variable buttons above the text area (available while More is enabled). They’ll show content related options, e.g. selecting which data (like input keys or scene objects) and which content (e.g. name, description, etc.) to add.
Custom Text Codes #
You can add custom text codes in UI > Text Codes in the Makinom editor.
Custom text codes can be used to simplify often used styling or information text codes, as well as other often used content.
Scene Objects and Scene Object Types can also define custom text codes, overruling the default custom text codes when used in dialogues. E.g. if a dialogue’s speaker uses a scene object, it can display the scene object’s custom text code instead of the default one.